Aujourd’hui, voici un lien vers un article de WebAppers qui a listé 15 applications web utiles à tout webmasters.
Je vous laisse lire l’article et j’ai remarqué la 6ième : Browser Shots, un site qui permet de voir votre site web tel qu’il apparaitrait dans de multiples navigateurs. Il existe déjà pas mal de sites du genre (j’en ai déjà mis 1 ou 2 ici) mais celui là semble être beaucoup plus complet avec un grand choix de navigateurs pour Windows, Linux, Mac ou autre
Si vous voulez voir ce que ça donne pour ce blog par exemple, c’est ici (ce soir, c’est en train de travailler pour faire toutes les captures (j’en ai mis une cinquantaine, il est donc mis que ça prendra entre 2 min et 2h)
Avec les sites de création d’avatar que je met régulièrement ici, je suis aussi assez friand des sites prenant votre image pour l’insérer dans des films, peintures ou autre, et en voici un pas mauvais.
Dans Make a thank you movie, vous pouvez devenir la star d’un film!
Pour cela, uploadez une photo, et tout seul, ce site va l’intégrer dans une vidéo, avec des insertions très réussir. Me voici donc le héros de ce film 🙂
J’ai déjà parlé il y a quelques temps d’un site pour générer un avatar Lego personnalisé en entier, le site du jour permet lui aussi de générer des avatars Lego à votre guise, mais cette fois, juste la tête, mais c’est pas mal quand même 🙂
Vous choisissez tous les éléments de la figure de votre lego, puis avec une capture d’écran, vous récupérez votre image, c’est donc tout simple, et voici ce que ça peut donner :

Pour piloter un ordinateur, les solutions existantes (la souris, le clavier ou le tactile) sont connues depuis longtemps et n’ont jamais beaucoup évolué : les systèmes ont changé (on est passé de la boule à la souris laser ou sans fil), mais le principe de pilotage est le même.
Pranav Mistry, un chercheur du MIT, a lui plein d’idées pour innover dans ce domaine et les présente dans la vidéo ci-dessous, les idées qu’il a sont très bonnes et les démonstrations impressionnantes, à visionner (lien direct vers la vidéo) donc!
(à noter que même si cette vidéo est en anglais, les vidéos de TED disposent de sous titres en pleins de langues 😉 )
J’ai découvert cette vidéo depuis une autre de TED dont Raf avait parlé sur son blog sur la motivation au travail, qui était très intéressante aussi, à visionner sur cette page
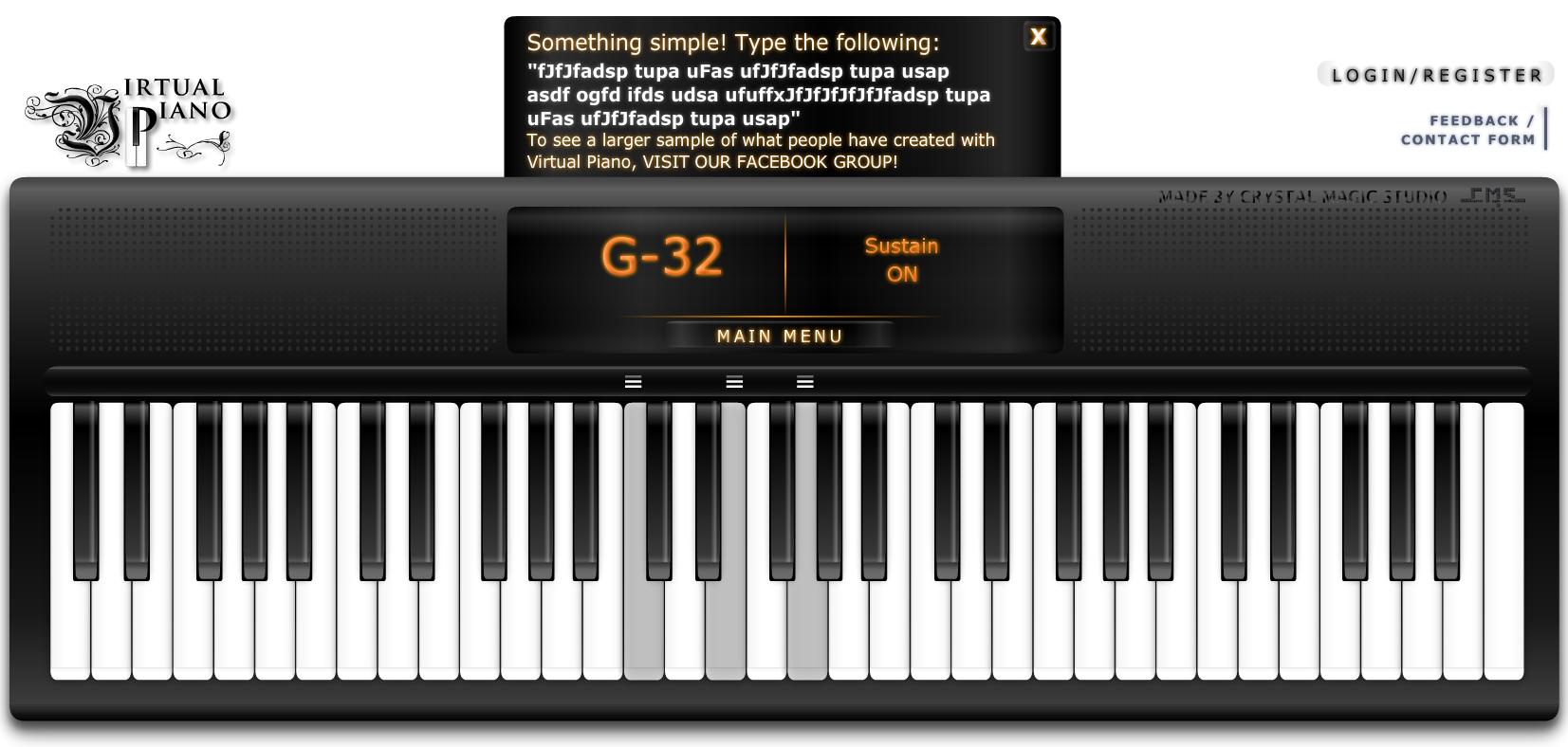
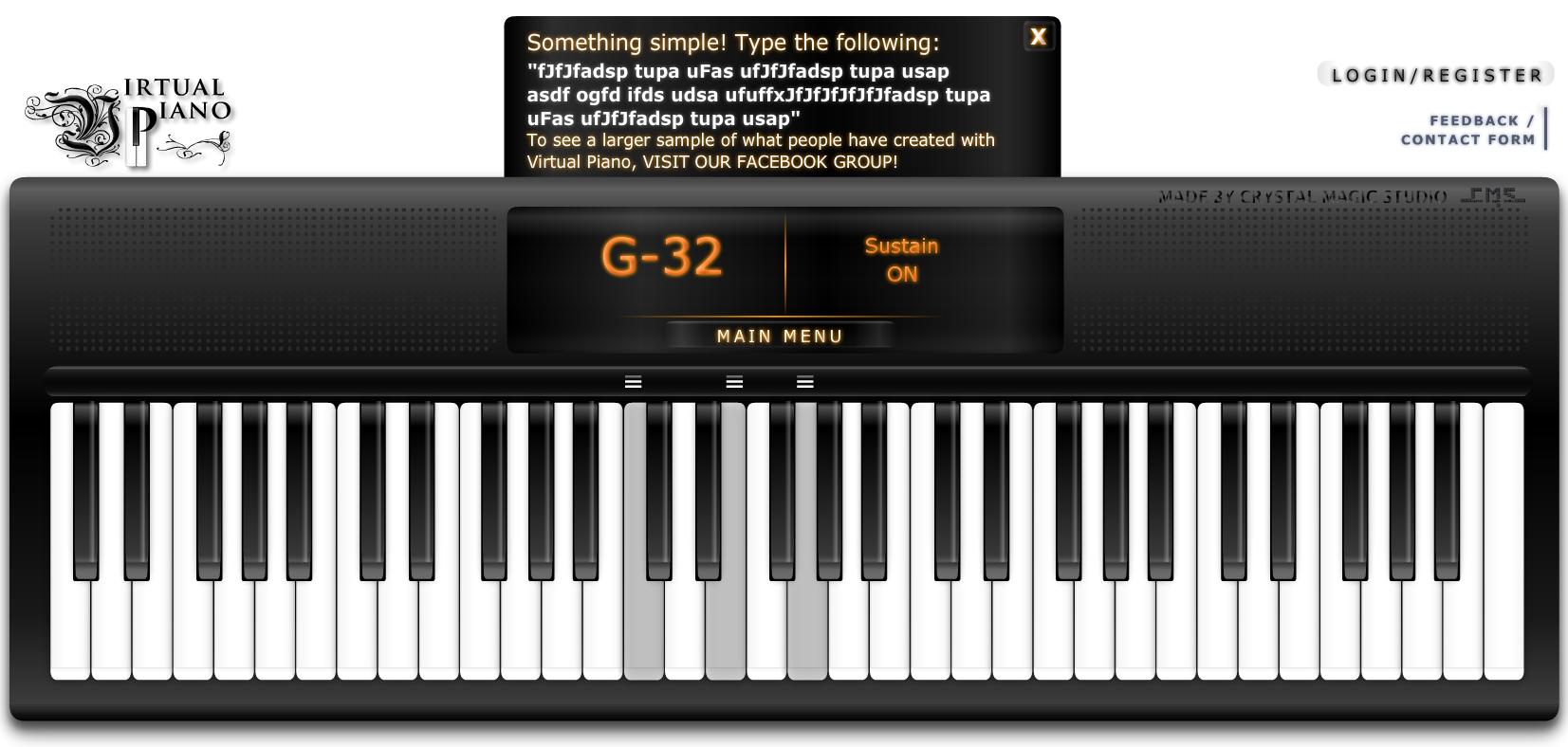
Voilà quelques temps que je m’intéresse aux claviers/piano pour en acheter un, j’ai trouvé mais pendant ma recherche, je cherchais aussi une bonne application web (flash, javascipt, applications riches, n’importe…) pour essayer quelques morceaux sur le Net en jouant au clavier (de PC cette fois). J’en avais pas trouvé d’utilisable et c’est sur AccessOWeb que j’ai trouvé le clavier virtuel idéal (ou quasi, manque plus qu’à pouvoir choisir ses touches) cette semaine!
Ce piano est sur ce site, après le chargement, passez votre clavier en anglais (sinon, vous n’aurez pas les touches dans l’ordre) et c’est parti, vous pouvez jouer, c’est très facile!

En créant un compte sur le site, vous aussi pourrez vous enregistrer ou partager vos mélodies. Seul hic de ce piano mais y’en a pas d’autre de mieux, l’impossibilité de choisir la lettre voulue pour chaque touche, car en l’état, les noires sont pas très facile à jouer…
Peut-être étiez-vous comme moi devant votre télé hier soir (et comme les 4 lundis à venir d’ailleurs 😉 ) à regarder l’épisode 2 de la sage Star Wars; et bien pendant ce temps, d’autres s’amusent à créer des sites originaux comme celui-ci qui propose une météo à la façon Guerre des étoiles!
Vous tapez le nom de la ville dont vous voulez voir la météo, et vous voyez le temps qu’il fait via la planète de Star Wars correpondante. A Toulouse ces jours-ci, nous avons la même météo que su Hoth, al planète glacière sur laquelle s’est installée l’Alliance Rebelle.

Je précise tout de suite, il s’agit d’un concours ouvert aux développeurs, car ce concours de promotion des API Mappy récompensera les personnes qui auront créé les meilleurs application web innovantes basées sur l’API Mappy.

Les réalisations pourront être déposées sur le site officiel à partir de la fin de semaine et jusqu’au moins d’avril, vous avez donc le temps de vous entrainer en AJAX et en AS3 pour gagner 10000€ ou un des autres lots. Quand on parle de cartes sur les sites web, c’est souvent vers les API Google de Google Maps que les gens se tournent, voici donc une occasion de découvrir ce que sait faire Mappy aussi.
Les critères de sélection seront l’utilisation des API Mappy, le caractère innovant de l’application, l’expérience utilisateur et la qualité (finition, stabilité, …) de celle-ci.
Si vous avez déjà fait des sites web avec un peu de javascript, vous avez surement du vous poser la question : pour faire telle tache, laquelle de toutes ces solutions javascript existantes sur le web je dois choisir? En ce moment par exemple, je regarde les solutions javascript/flash pour afficher des galeries d’images, et parmi toutes les solutions existantes, j’ai du mal à me décider laquelle me serait la plus utile.
Si vous êtes aussi dans ce cas (et/ou que vous avez déjà choisi vos javascript parce qu’ils étaient par exemple sympas à utiliser mais que vous vous êtes retrouvés avec quelque chose d’impossible à maintenir), cet article de Smashing Magazine est fait pour vous car il détaille en 7 points quels sont les bons critères de choix pour déterminer si une solution javascript open source sur le web est la bonne pour votre projet ou non.
Article à garder donc sous la main (en fait, comme beaucoup de Smashing Magazine si vous faites du développement web 😉 )
Voilà, il est 1h du mat(oui, j’ai un peu triché sur l’heure :D), et à cause d’un développement mal?,pas assez? testé, je me retrouve encore à travailler pour que tout marche demain et que mes petits utilisateurs soient contents 🙂
Du coup, quelques bonnes résolutions pour mes travaux futurs que, comme ils pourront peut-être vous profiter aussi, et que j’ai pas d’article aujourd’hui, je vous partage ici (puis ce sera aussi l’occasion de vous présenter le site « La rache« , une très bonne philosophie de développement…sauf dans certains cas 🙂 )
Une bonne démarche de test :
– Prévoir un temps non négligeable pour les tests!
– Si d’autres applications sont impliquées dans les développements, vérifier leur disponibilité pour la durée des tests (ex : sont-elles bien accessibles la nuit?)
– Avant le déploiement de l’évolution : essayer tous les tests possibles, même sur des environnements (recette/production…) qu’on penserait ne pas pouvoir accéder (genre changement des urls/bases de données utilisées), les tester tous même s’ils peuvent ne pas étre joignables (au pire, çà permet de tester les erreurs 😉 )
– Prévoir des tests unitaires / IHM de debug unitaires (ça c’est parfois très utile!!!) / tests applicatifs
– Contrôler avant tout déploiement de l’évolution qu’aucune trace du développement n’est plus présente
– Si des évolutions sont à prévoir sur des bases de données, écrire dans un fichier toutes les requêtes à exécuter dans l’ordre voulu (temps précieux gagné, et plus de risques d’oubli)
– Ecrire les tests à effectuer (tous!) sur papier dans un ordre défini. Dès qu’un test échoue, le corriger, et reprendre les tests depuis le début (et oui, les régressions sont si vite faites tard le soir !).
– Si des saisies utilisateurs sont demandées dans les développements, vérifier tous les types de données possibles en entrée (genre un numéro en chaine de caractère peut parfois faire des ravages!!!)
Voilà, ces quelques conseils devrait me re-servir (et oui, on apprend toujours d’une grande soirée de débug à l’arrache 🙂 ), et si ça peut vous profiter aussi, tant mieux. Si vous avez d’autres bons conseils, donnez les moi en commentaires!

The Venus Project est un grand projet lancé notamment par un futurologie américain qui consiste à réfléchir un monde qui serait le plus parfait possible, et où seraient donc finis les problèmes de nutrition, de logements, de transports, d’insécurité, etc.
Comment est créé ce monde? en oubliant tout problème financier (qui selon ces futuristes pourront toujours être résolus d’une manière ou d’une autre), et en utilisant toutes les recherches scientifiques et technologiques de notre époque.
Sur le site officiel, la plupart des pensées sont recensées dans la rubriques technologies, très intéressante (même si c’est pas pour demain…)